最新文章

最近一直在做大屏幕软件的开发工作,发现这个时钟这个需求经常用到,虽然也不难,但为了以后再遇到这种需求不重复造轮子,所以写在博客记录一下,下次再遇到,嘿嘿,直接复制就完事了。其实实现动态时钟简单的来说应该是写一个定时器,每

Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。这是Vant官网对其的介绍,所以做移动端的小伙伴可以考虑一下。v

最近做的项目有一个页面要做地图,所以就想到了引入高德地图api,高德地图的官方文档虽然写的也算是比较清楚,但对于刚入门的朋友看着还是会懵逼的,就比如我。。。如果直接用script标签引入是最方便的,我懵逼的是怎么在vue中安装,高德
最近是越来越喜欢vue了,但是用vue做项目有一个不好的地方就是seo问题,vue官方推荐的解决方法就是nuxt,所以现在安排上了。看看nuxt的官网,建了一个项目,因为我本身比较喜欢把css都写到一个文件里,不喜欢vue在每个文件里都写(主要是
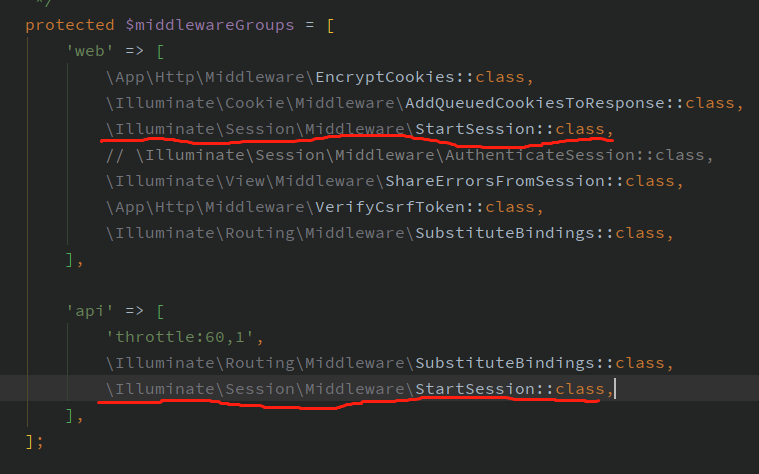
接口是用laravel写的,token是放在header响应头中返回的,然后就是vue利用axios去获取接口响应头中的token的值了。想法是很简单的,但在做的时候却遇到了一个小问题。为什么说是小问题呢,当然是因为问题很好解决。写的接口是没有问题的
最近用laravel一直在写接口,jwt认证是必不可少的,但其中有一个盲点,就是jwt认证的密码应该怎么生成呢?就是那一大串的字符串,$2y$10$ryi0LwR4.m/ukx.cB8ObYOQPJiuhewhuh41cSevikRN.d5wA9zYs2像这样的。这个在注册的时候是需要用到的

不知道为啥,现在自己的开发方式越来越倾向于前后端分离方式,后端用api接口来为为前端提供数据。前后端分离这要是在一个团队中这种开发方式没什么可说的,挺合适,但是前后端都是自己写的话,那这个,,,不知道意义还大不大。其它的暂

每个程序员都有自己的开发习惯,虽然Laravel框架为我们提供了好多封装好的函数,用起来很方便,但是有时候,我们可能还是会有写自己的自定义函数的想法。那么在laravel6中应该怎么写自己封装的函数呢。1、创建文件app/Common/Functions.p

前面的文章说过了Laravel使用jwt-auth库实现API认证的一个简易流程,对于想使用Laravel构建基于jwt身份验证的api的小伙伴,欢迎去阅读“关于laravel的jwt认证教程我猜这才是新手最想看到的”,这篇文章是K先生很认真写出来的哦,对新手非常
今天使用axios封装post请求方法的时候遇到了CORS跨域问题,奇怪的是封装的get方法可以正常使用的,所以这是一个很值得思考的问题,我后台接口已经设置了允许跨域了,封装的get方法的正常使用证实了我后台接口设置的允许跨域是有效的,那