最新文章

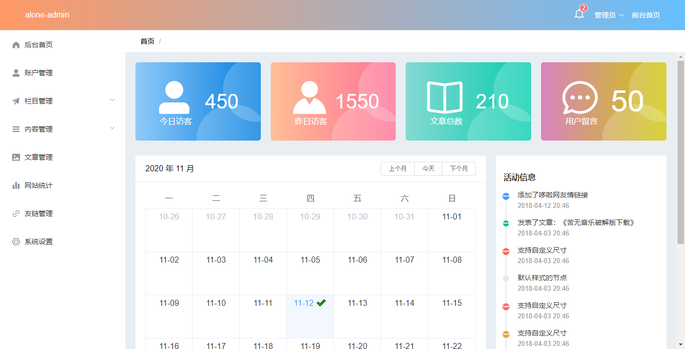
不知道为啥,做开发一直都有一种执念,“想做自己的东西,想用自己的东西”,博客不想用别人的模板或者程序,于是前端自己设计后端自己码代码,影视网站虽然别人的源码模板很精美,但自己还是选择一行一行的码出了自己vip视频网站。当然自

几乎所有的网站都会有导航菜单栏,那么封装一个菜单导航栏组件对于alone-blog就很有必要的,后续用alone-blog开发其他企业官网或个人博客时,就能嘎嘎直接上了,考虑到现在很多需求都是PC端+移动端,那么就搞个响应式的吧。还有就是这次
在项目中使用sass感觉会很方便,所以我们alone-blog项目中要用它,还有就是nuxt3的SEO也在这一句先简单了解下。一、安装并使用sass安装很简单:pnpm add -D sass安装完成之后,先分别创建assets/style/variable.scss和assets/style/base.
因为之前并没有用nuxt做过实战项目,所以这次的alone-blog项目也算是要在学习中完成了。像企业官网、个人博客这些的开发还是比较注重SEO的,所以alone-blog也会把SEO放在首位。像企业官网、个人博客这类的网站布局还算是比较统一的,顶部
不装了,摊牌了,前面的《一、nuxt3项目引入tailwindcss3》只是为了后续alone系列之alone-blog的诞生,alone-blog的初衷是什么呢,噢,想到了,就是让小伙伴们快速搭建出高质量的个人博客网站、门户网站、企业官网这类的网站,当然,一切
可能还有人不知道tailwindcss,没关系,它只是一个好用的css框架,简单的来说,以前写style样式现在改为写class了。好不好用,试试看。一、创建nuxt3项目 关于nuxt3项目的创建,上个文章已经写过了:nuxt3稳定版终于等到了,前排吃

之前一直想着把博客给重构一下,因为vue3已经出来了,想着既然要重构那肯定还首选比较新的技术栈,像个人博客这种网站还是比较靠SEO的,所以与vue3对应的nuxt3无疑是最好的选择,但是迟迟等不到nuxt3的正式版本,之前一直是RC版本(预发
本来记得自己的仓库下面是有几条评论的,一直也没太在意,但是这几天却无意间发现自己仓库下面的评论都没有了,然后又看了一下别人的仓库,发现,也消失了!!!真是大无语啊。百度了一下发现也没有找到gitee关闭仓库评论的消息,有的只
php-fpm应该怎么优化呢?一般来说调整php-fpm.conf配置文件就可以达到了,主要是优化下面几个参数:vim php-fpm.conf pm = dynamic pm.max_children #php-fpm可创建的最大的