uni-app报错:reportJSException >>>> exception function:createInstanceContext, exception
相信搜索这个问题的小伙伴,都是uni-app的使用者,那这里就不在对uni-app做过多的介绍了。以前总有人说uni-app的坑很多,但没有使用过,也没什么感触,但最近打算用uni-app开发一款跨多端的淘宝客返利商城,所以就选择了uni-app。但随着uni-app的使用,遇到的坑也是越来越多......
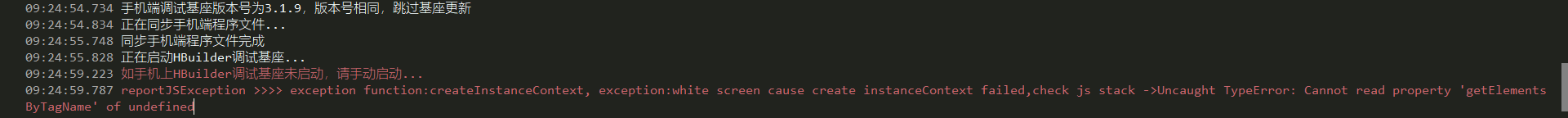
uni-app报错:reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->Uncaught TypeError: Cannot read property 'getElementsByTagName' of undefined

报错信息是这样的(在真机上打开会白屏),然后就开始百度找解决方案,然后网友是这样解释的“在uni-app中,props是无法访问this的,而在h5中是可以的,所以这个错误会在uni-app的APP端出现,而h5是正常的。”
而我检查了所有代码,并没有使用在props使用this的情况。让人抓狂的是uni-app的报错信息并没有说是哪个文件引起的异常,没办法,最后只能通过代码回退来慢慢找问题了,因为之前代码是可以正常运行的,这一定是因为我后面加了什么东西才导致的这个异常。
通过代码回退,最终,我终于找到了问题所在。
原因就是,我在main.js文件中引入了阿里字体图标的js文件。
import '@/common/iconfont.js'
阿里图标的引入有三种方法,而我为了保留图标的多彩特性而采用了Symbol 引用的方法,所以才导致的问题。所以最后还是老老实实的通过font-class方式来引入阿里图标吧。
同样遇到这个问题的小伙伴,大概率原因应该还是因为在props中使用了this,然后再考虑是不是引入了其他的js文件。
作者:K先生本文地址:http://www.gold404.cn/info/121
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
下一篇: uni-app封装缓存过期方法


文章评论
评论列表
不错,不错,学到了