最新文章
Git现在应该算是工作中必不可少的工具了,平时在使用的过程中,由于一些命令总是记不清,比如ssh密钥生成、分支冲突的解决方法等等,每次去百度感觉还挺麻烦的,所以打算自己记一下Git的使用笔记,方便后续有需要可以一步到位。1、测试ss
最近在用uniapp开发一款淘客程序,也好久没写博客了,慢慢的发现还是写博客比较好,好记性不如烂笔头,就算有些很简单的东西如果不记录的话,时间一长,如果再用到,还得重新读文档,感觉多多少少会浪费一些时间。所以,博客,写起来!un
来看一下Linux环境下怎么安装docker。一、安装yum-utils包yum install -y yum-utilsyum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo二、安装docker安装最新版本的 Docker Engine 和 conta

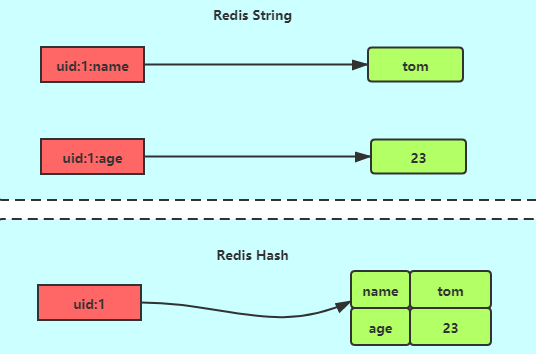
哈希在很多编程语言中都有着很广泛的应用,而在Redis中也是如此,在redis中,哈希类型是指Redis键值对中的值本身又是一个键值对结构,形如value=[{field1,value1},...{fieldN,valueN}],其与Redis字符串对象的区别如下图所示:一、内部
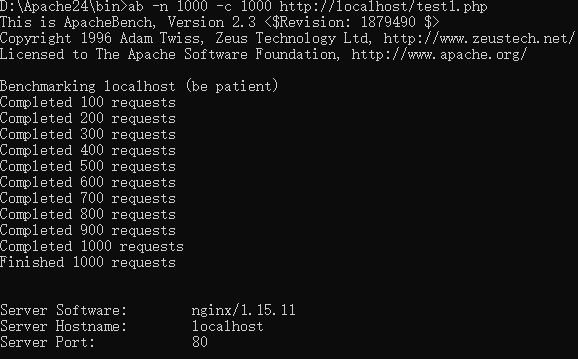
上篇文章简单说了一下“PHP中redis的商品秒杀、抢购是怎么实现的”,那么这篇文章依然是分析商品秒杀(抢购)中的商品超卖问题,但方法会和之前不太一样。并且这次会重点分析超卖问题。模拟商品超卖问题的产生数据表还和上一篇文章的一样,

现在商品秒杀和抢购这样的需求还是挺多的,当然实现这样需求的方法还是挺多的,解决这样的需求其实就是解决商品超卖问题,如果说用户量不大的情况下,商品超卖的问题出现的概率就会很小。但是避免被“灰产党”薅羊毛还是要重视一下这个问题
redis安装之后,接着肯定就是去操作redis了,这里简单对redis的常用命令做个总结。redis有五种常用的数据类型:字符串string、哈希Hash、列表list、集合set、有序集合zset。下面我们就根据这五种常用的数据类型来总结一下常用的命令。&nb

写博客就是好啊,在上篇文章我记录了Linux系统下怎么去安装最新版本的redis6,写文章的时候我本来是在本地Linux虚拟机上测试的,但后续我又想在服务器上搭建redis服务的时候,我直接参照自己写的博客,两三分钟就轻轻松松在服务器上面安

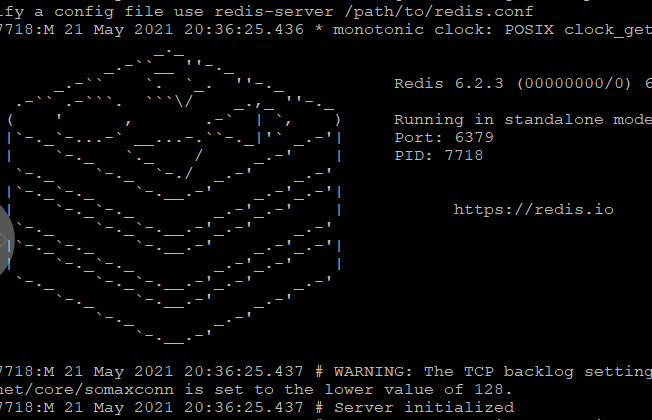
redis现在基本算是程序员必懂的了,不管你是php、java还是python,redis都要会的,redis知识面试也是必问的。后面一起来研究研究redis这个nosql数据库吧。一、下载redis6源码并安装redis截至目前的最新版本为6.2.3,遗憾的是最新版本并没

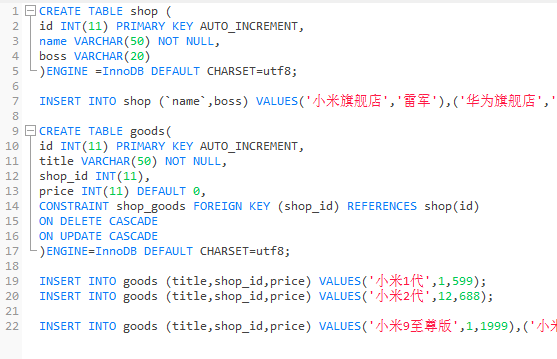
mysql外键是什么你知道吗?或者说知道怎么用吗?反正博主在这之前好像一直没有使用过mysql外键的,所以对于MySQL外键的理解处于“听说过”的程度,本着成为大牛的心态,怎么能不了解这一个小小的外键呢。所以学习的过程中写下了这篇文章,