小笔记:vue中的axios获取不到headers响应头中的参数
K先生
爱技术6630
接口是用laravel写的,token是放在header响应头中返回的,然后就是vue利用axios去获取接口响应头中的token的值了。想法是很简单的,但在做的时候却遇到了一个小问题。为什么说是小问题呢,当然是因为问题很好解决。
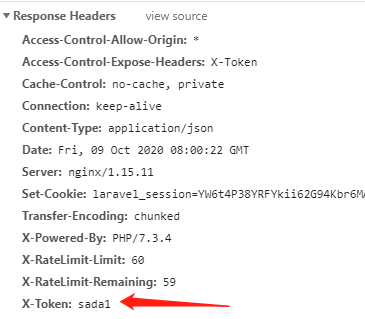
写的接口是没有问题的(下图可以作证),token也确实是写在headers头中了,但axios就是获取不到!

这个不是前端的锅,后端加上一句代码就能解决了。
header("Access-Control-Expose-Headers: X-Token");
这个也和跨域有关,后端要允许前端拿到这个“X-Token”参数,前端才能取到。
作者:K先生本文地址:http://www.gold404.cn/info/100
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
下一篇: nuxt怎么引入公共的css文件


文章评论
评论列表