最新文章

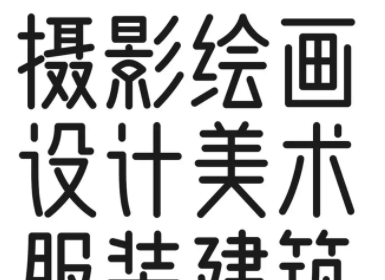
这里分享一款可以商用的免费字体,做设计必备!字体看起来挺不错的。问藏书房字体 问藏书房字体的设计整体现代简约,中宫紧凑,视觉阅读极具层次感,字字俊秀且呈现古雅之风,设计团队以精心的设计赋予了汉字全新美感!
习惯了使用图形化的工具来操作数据库,突然发现想不起来一些基础的MySQL命令操作了......所以现在打算重新再熟悉一下MySQL的一些常用命令。好记性不如烂笔头,好记性不如烂笔头,好记性不如烂笔头.....一、MySQL最基础的命令Windows下使
总结一些PHP常用的一些函数,方便记忆。 1、字符串常用函数 strlen($str) //返回字符串长度 chunk_split($str,2,'#') //按长度分割字符串,返回也是字符串 (每两个字符用'#'隔开) expl
题目:给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标。你可以假设每种输入只会对应一个答案。但是,你不能重复利用这个数组中同样的元素。&n
冒泡排序原理:依次比较数组相邻的两个数,然后根据其大小做出排序,直至最后两位数。由于在排序过程中总是小数往前放,大数往后放,相当于气泡往上升,所以称作冒泡排序。但其实在实际过程中也可以根据自己需要反过来用,大树往前放,小
算算时间,现在应该是来北京的第六天了吧,当我一个人来到北京的时候,没有感觉这个城市有多么的“好”,也没有感受到电视机前北京的庄重,只是感觉一个人有些孤独罢了。其实仔细想想,我确实挺“虎”的,在只约了一个面试的情况下,就背着行

本文介绍的是利用js实现文本逐步显示的效果,简单的说,就是文字一个字一个字的显示出来,就像打印一样。代码比较简单,就不多说了,直接贴代码了。<!DOCTYPE html> <html> <head> <title>js实现逐字打印效
博客经过之前的折腾,现在差不多也算是趋于稳定了,博客收录量在持续增加,而我后面要做的就是坚持更新就行了。博客没什么意外的话,这个版本将会持续相当长的一段时间。不过,今天的重点并不是技术,而是想谈谈这一段时间自己的心情。&n

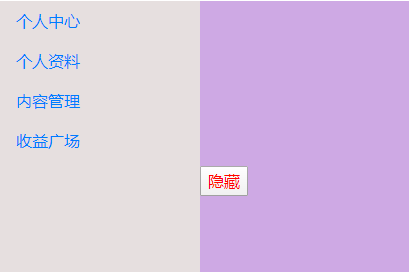
今天要写的是怎么利用bootstrap4来实现一个侧边导航栏,因为bootstrap自带的的导航栏都是横向的,所以侧边导航栏的代码我们要自己来写。今天要实现的侧边导航栏是带有一个“滑动按钮”的,就是当我们点击按钮的时候,侧边导航栏会收起来,
说起网站改版,这又是一段心酸事,10月25号我在新版博客上面写了第一篇文章,而随后收录量也是从之前的三十多篇逐渐降低,这是因为这次改版我删掉所有的数据,并且没有做301重定向,所以收录量后来直接降到了3,因为只有这三篇文章的链接