bootstrap4实现侧边导航栏带隐藏按钮
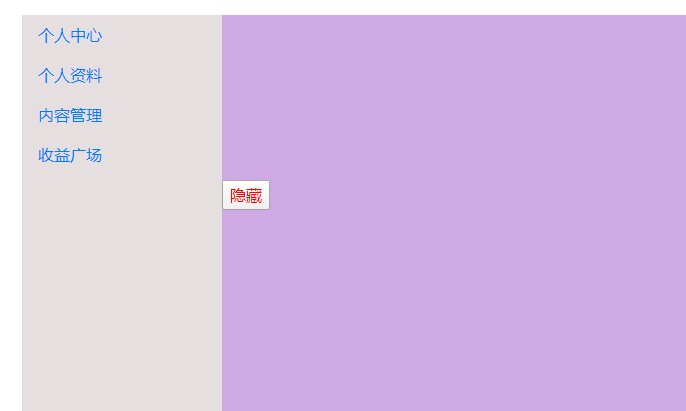
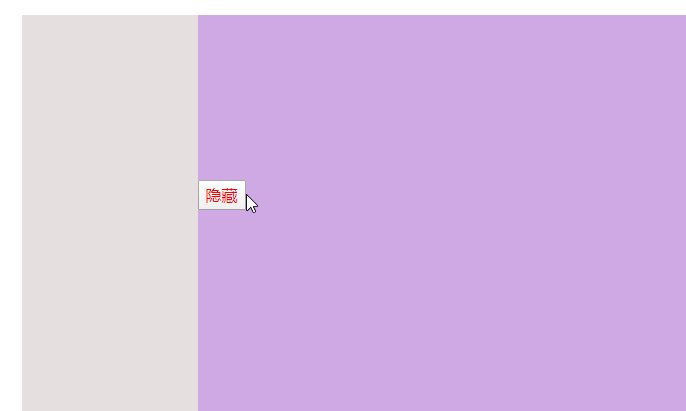
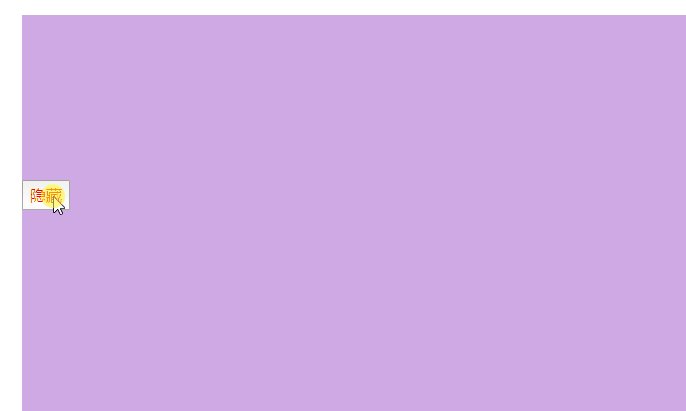
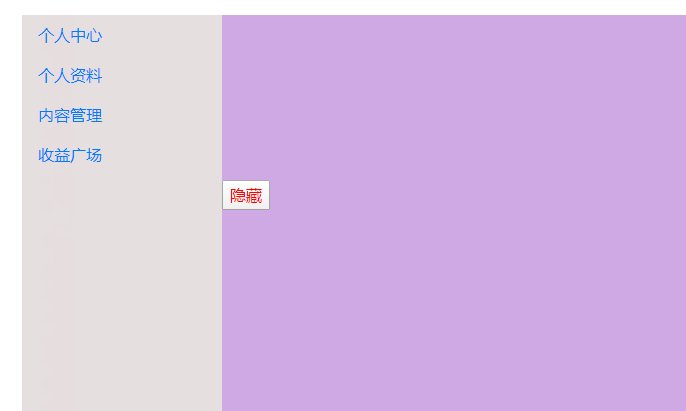
今天要写的是怎么利用bootstrap4来实现一个侧边导航栏,因为bootstrap自带的的导航栏都是横向的,所以侧边导航栏的代码我们要自己来写。今天要实现的侧边导航栏是带有一个“滑动按钮”的,就是当我们点击按钮的时候,侧边导航栏会收起来,再次点击侧边导航栏就会再显现处理。我们先来看一下效果图:

界面很随意,不是那么美观,不过写这篇文章的目的只是学习原理啦。
bootstrap4是怎么实现侧边导航栏带隐藏按钮的?
需要用到的知识点:
1、css3中的过渡。这个主要的作用就是当侧边导航栏收起来的时候,我们会看到一个收起来的动态过程,而不是忽的一下子不见了。
下面代码的意思就是当width改变时,中间的变化过程是1秒。在本例中也就是点击按钮之后,导航栏会在一秒内缓慢消失。
transition:width 1s;
-webkit-transition:width 1s;
2、使用position: fixed;对按钮定位。fixed是相对于浏览器窗口定位,在这里很适合对按钮的定位。当然,你也可以根据自己的喜欢选择相对定位或者绝对定位。
3、需要用到的js方法。原理就是监听按钮事件,当按钮被点击时,将导航栏的width设为0(通过添加类),随后设置display属性display: none;这时候导航栏就消失了,当再次点击按钮时,移除将width设为0的类就行了。当然这其中还有一个判断,解决重复点击按钮的问题。
其实功能实现起来挺简单的。这是做毕设的时候用到的,当时一想到这个需求的时候,我第一反应就是去百度找相关的解决方法,可是找了很久发现,别人写的代码挺乱的,并且和自己想的需求也有出入,最后花费了宝贵的时间也没有得到满意的答案。当自己下定决心自己写一个的时候,发现竟是那么简单,两个小时就写出来了,可是我在百度找别人的实现方法时,花了一个上午仍然迷迷糊糊的......
通过这次我明白了一个道理,当遇到问题时,一定要自己先思考尝试着解决,不要总是想着学习前人的经验而限制了自己的能力!
作者:K先生本文地址:http://www.gold404.cn/info/23
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
下一篇: K先生:今天不谈技术,来聊聊心情


文章评论
评论列表
棒棒哒