最新文章
今天使用axios封装post请求方法的时候遇到了CORS跨域问题,奇怪的是封装的get方法可以正常使用的,所以这是一个很值得思考的问题,我后台接口已经设置了允许跨域了,封装的get方法的正常使用证实了我后台接口设置的允许跨域是有效的,那

最近在写一个前后端分离的项目,所以需要API,所以需要JWT身份验证。在网上搜laravel使用JWT的教程,没想到都是前篇一律,似乎都和laravel论坛的一篇JWT教程一个模子,不可否认,人家教程写的很好,但是我在“搬砖”的过程中遇到了问题,这

laravel又报错了,这次是执行数据库迁移的时候报的错,迁移命令为 php artisan migrate,报错信息为 Syntax error or access violation: 1071 Specified key was too long 如下图:先说一下这里使用的laravel版本为larave

没有phpstorm之前,一直都是用sublime,那时候感觉sublime也挺好用,但自从用了phpstorm之后,就再也没有打开过sublime了。。。作为一名PHP程序员,感觉还是phpstorm好用。不过要想使用phpstorm你需要解决的第一件事就是购买或者破解,有

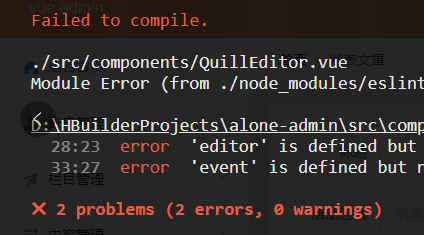
导致这个报错的原因就是eslint校验,如果你搭建vue项目的时候选择了eslint校验,后面你绝对会碰到这样的报错,毋庸置疑。而这个报错信息也很简单,就是你定义了某个变量,但是你没有使用它。eslint规范就是你要么不定义,要么定义了就一

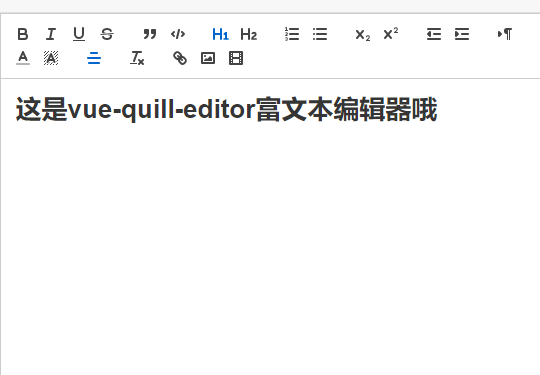
来我博客的老朋友应该都知道我现在处于vue的深坑之中,最近在写alone-admin后台管理系统,对于后台管理系统,富文本编辑器应该说是必备的,而选择一款好的富文本编辑器是很重要的。就像我现在博客用的富文本编辑器是Simditor,我挺喜欢Si

最近突发奇想,突然想整个属于自己的管理系统,以后接项目做就会方便很多,不是很喜欢用网上那些人家做好的后台管理模板,并不是因为模板不好,相反有些模板还非常漂亮,但自己好像就是不想用别人的,这好像是一种职业病......先说一下自

相信听歌软件是大家电脑的刚需软件吧,现在市场上比较好的音乐软件,无非就是酷我音乐、QQ音乐和酷狗音乐这三大音乐软件了,对了,当然还有网易云音乐,不过,我个人还是比较喜欢酷我音乐的。这是新版酷我音乐启动页面,感觉还是比较好看
最近发现了一个有意思的东西localStorage,这个localStorage相当于一个前端的数据库,感觉用起来还是比较爽的。先想象一下这个场景,我想开发一个本地自己用的记事本,用于平时消费记记账,写写心情什么的,如果我用原生Android开发,那
vue项目报错:Avoided redundant navigation to current location: "/"。先说一下是怎么触发这个报错的,就是博主用element ui写得侧边导航栏中用到了路由,然后重复点击这个路由就出现这个报错了。其实这个报错并不影响项目的正常运行,