vue报错:Avoided redundant navigation to current location: "/"的解决方法
K先生
爱技术45402
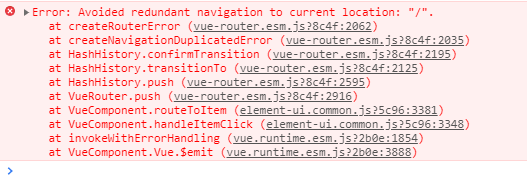
vue项目报错:Avoided redundant navigation to current location: "/"。先说一下是怎么触发这个报错的,就是博主用element ui写得侧边导航栏中用到了路由,然后重复点击这个路由就出现这个报错了。其实这个报错并不影响项目的正常运行,但是作为有一点代码洁癖的程序员,这种红色的错误信息是绝对无法忍受的!

所以,百度之后得到下面最简单的解决方法:
打开你router目录下的index.js文件,复制下面代码,添加到最下方就可以了。
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
问题完美解决。
作者:K先生本文地址:http://www.gold404.cn/info/82
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表
可以呀
不是应该判断一下,如果跳转的路径和当前路径不一致才push吗。
酷啊