关于laravel的jwt认证教程我猜这才是新手最想看到的
最近在写一个前后端分离的项目,所以需要API,所以需要JWT身份验证。在网上搜laravel使用JWT的教程,没想到都是前篇一律,似乎都和laravel论坛的一篇JWT教程一个模子,不可否认,人家教程写的很好,但是我在“搬砖”的过程中遇到了问题,这种问题对于第一次使用JWT的人是很难受的,因为完全不知道问题出在了哪,在抓掉了几十根头发之后,我成功在laravel中把jwt-auth给跑通了。在这想吐槽一下jwt-auth的官方教程,真是写的“啥也不是”!差点放弃这个jwt-auth扩展包。
对于新手,我相信最想看到,不是说教程写的有多详细,而是怎么能简单跑起来一个demo。
下面是我抓掉几十根头发之后,总结出来的更快更简单的跑起来一个demo的方法。这里选择重新创建一个laravel项目并选择laravel6版本,至于为什么不用最新版的7,原因也很简单laravel6是LTS(长期支持)版本。
1、composer安装laravel6
composer create-project --prefer-dist laravel/laravel blog "6.*"
安装好之后记得把env文件中的数据库信息配置好再说。
2、安装jwt-auth扩展包
composer require tymon/jwt-auth:dev-develop --prefer-source
至于为什么不是官网的composer require tymon/jwt-auth命令,为什么后面多了个dev-develop和prefer-source,dev-develop是指GitHub上的develop分支,持续更新的分支,而--prefer-source 会从github 上clone 源代码,不会在本地缓存,保留了.git文件夹,从而可以实现版本控制。适合用于修改源代码。
3、发布jwt配置文件
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
执行此命令会在config目录生成jwt.php 配置文件。
4、生成JWT密钥
php artisan jwt:secret

这个密钥暂时用不到,并且在env文件中可以看到的,所以不用记哈。
5、注册 auth.jwt 中间件
打开app/Http/Kernel.php文件,然后:
protected $routeMiddleware = [
....
'auth.jwt' => \Tymon\JWTAuth\Http\Middleware\Authenticate::class,
];
应该很容易看懂吧,在文件中找到$routeMiddleware数组,添加上边那一句就行了。
6、创建ApiController控制器
我们使用artisan命令快速创建ApiController控制器:
php artisan make:controller ApiController
控制器完整代码:
<?php
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class ApiController extends Controller
{
public $loginAfterSignUp = true;
public function register(Request $request)
{
$user = new User();
$user->name = $request->name;
$user->email = $request->email;
$user->password = bcrypt($request->password);
$user->save();
if ($this->loginAfterSignUp) {
return $this->login($request);
}
return response()->json([
'success' => true,
'data' => $user
], 200);
}
public function login(Request $request)
{
$input = $request->only('email', 'password');
$jwt_token = null;
if (!$jwt_token = JWTAuth::attempt($input)) {
return response()->json([
'success' => false,
'message' => 'Invalid Email or Password',
], 401);
}
return response()->json([
'success' => true,
'token' => $jwt_token,
]);
}
public function logout(Request $request)
{
$this->validate($request, [
'token' => 'required'
]);
try {
JWTAuth::invalidate($request->token);
return response()->json([
'success' => true,
'message' => 'User logged out successfully'
]);
} catch (JWTException $exception) {
return response()->json([
'success' => false,
'message' => 'Sorry, the user cannot be logged out'
], 500);
}
}
public function getAuthUser(Request $request)
{
$this->validate($request, [
'token' => 'required'
]);
$user = JWTAuth::authenticate($request->token);
return response()->json(['user' => $user]);
}
}
7、开始写路由
因为JWT就是为API所生,所以我们直接把路由文件写到web/api.php文件中:
Route::post('login', 'ApiController@login');
Route::post('register', 'ApiController@register');
Route::group(['middleware' => 'auth.jwt'], function () {
Route::get('logout', 'ApiController@logout');
Route::get('user', 'ApiController@getAuthUser');
});
这几个路由应该就够体验JWT了。
8、更新user模型
JWT 需要在 User 模型中实现 Tymon\JWTAuth\Contracts\JWTSubject 接口。 此接口需要实现两个方法 getJWTIdentifier 和 getJWTCustomClaims。使用以下内容更新 app/User.php。
<?php
namespace App;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
use Notifiable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
public function getJWTIdentifier()
{
return $this->getKey();
}
public function getJWTCustomClaims()
{
return [];
}
}
为了减少代码长度,把这里面的注释都给删除了。看到这个代码你可能猛一看和原文件变化不大,只把后面的两个方法复制进了你的代码,嘿嘿,如果你这样干了,等着挠头吧。再多我就不说了,我可是因为这个问题,挠掉了好几十根头发呢,很想看看还会不会有其他小伙伴挠头。
9、你还需要一个users数据表
laravel6自带的是有一个users表的迁移文件的,我们直接执行它创建users表就行。
php artisan migrate
如果你执行这个数据库迁移的时候遇到了报错:Syntax error or access violation: 1071 Specified key was too long。不要慌,问题不大,我的个人博客中有对此报错最优的解决方法,推荐阅读:laravel6数据库迁移报错: Syntax error or access violation: 1071 Specified key was too long的解决方法。
10、开始测试
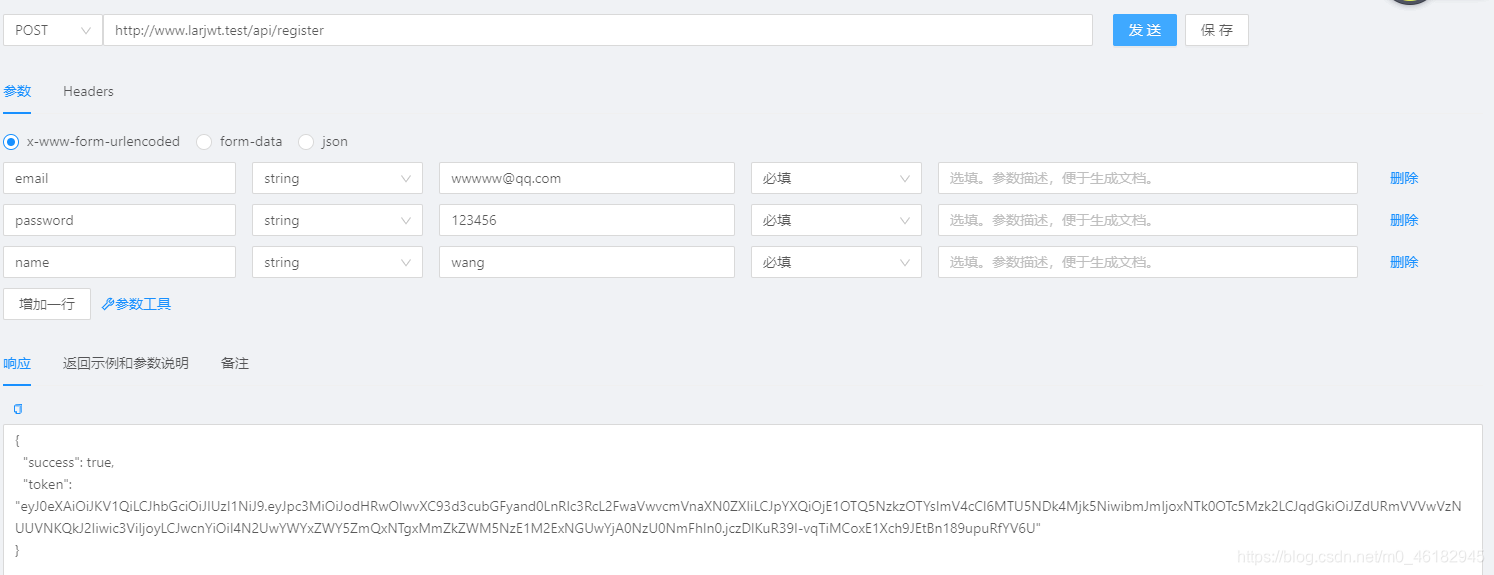
先测试注册接口:http://www.larjwt.test/api/register(本地域名哈)
这里用的测试工具是RunApi,当然你也可以用postman
 从图中可以看到,注册成功,返回了一个token值。
从图中可以看到,注册成功,返回了一个token值。
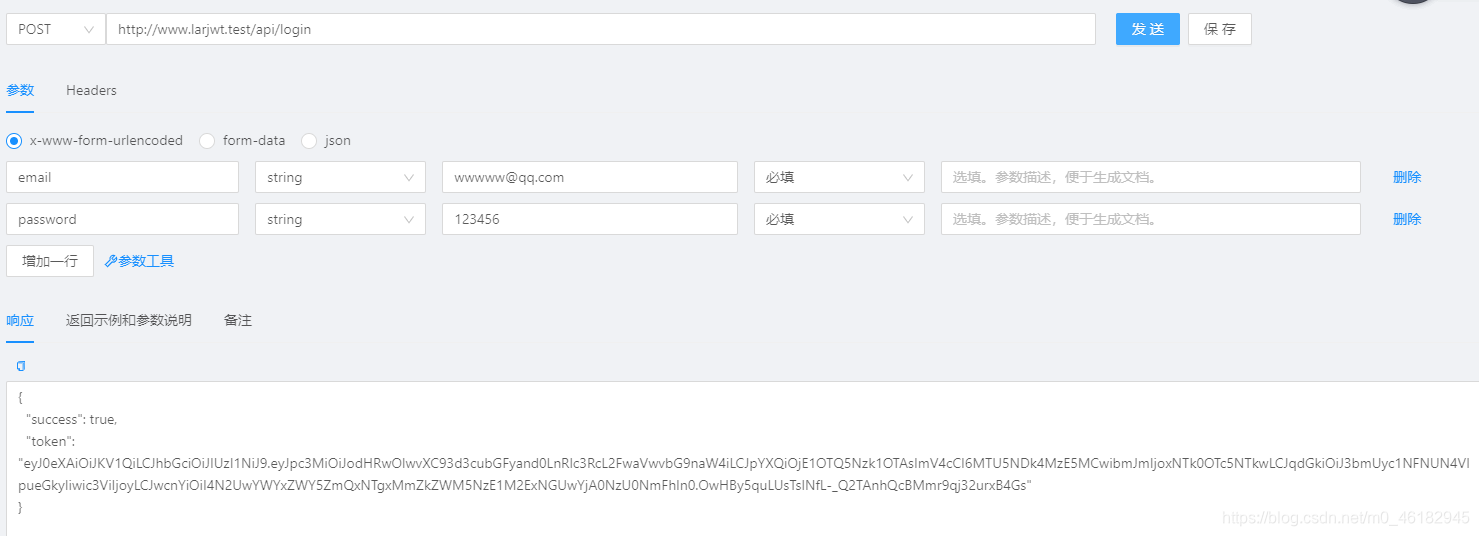
测试登录接口:http://www.larjwt.test/api/login
用的邮箱和密码就是上一步注册的哈,成功之后返回的也是一个token值。

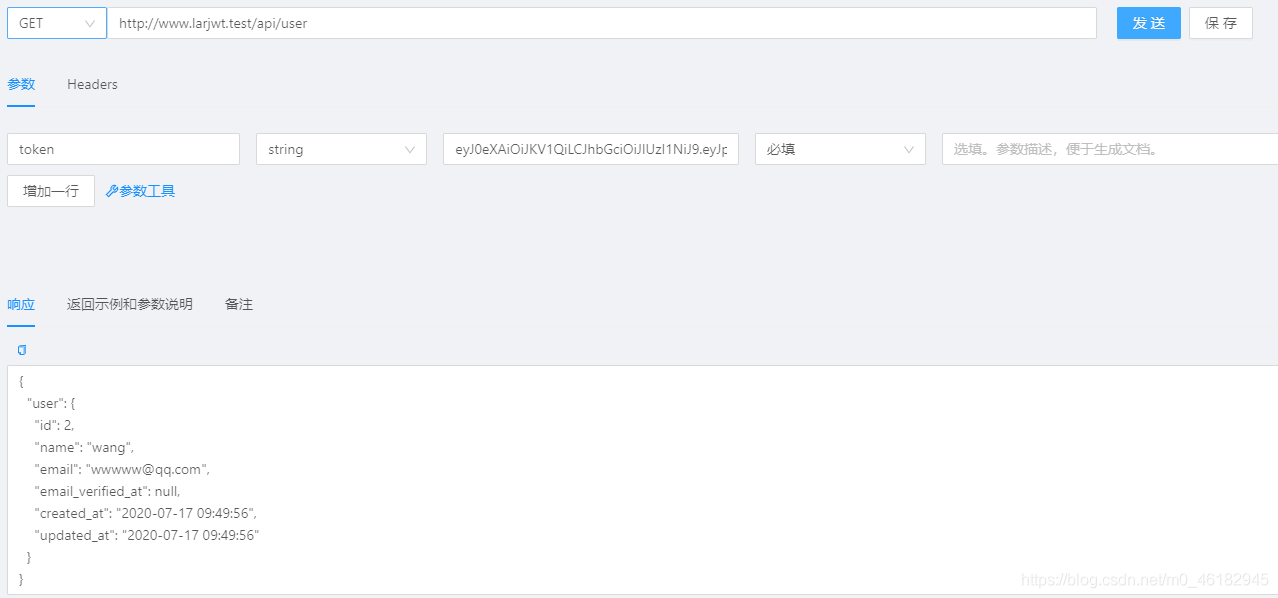
测试获取账号信息接口:http://www.larjwt.test/api/user
这次我们直接用我们上两部返回的token值去请求,从图中可以看到,是能成功获取信息的。

到这文章也就结束了,不知道你按照此教程操作是不是顺利,很负责任的告诉大家,这个教程我自己跑了好几遍,都没有问题。如果你还是遇到了问题,我只能说声抱歉了。
还有有问题欢迎留言哈,博主会第一时间回复。
作者:K先生本文地址:http://www.gold404.cn/info/90
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表
写的不错。