highlight代码高亮插件的使用(带行号)个人博客必备
拥有个人博客的朋友应该很需要这样的插件,highlightjs代码高亮插件能让你的博客代码看起来更漂亮,让你的博客上一个档次,至于效果,直接看博主的个人博客就行了。
下载highlight代码高亮插件
要想使用肯定是需要先下载的。官网下载:https://highlightjs.org/
可能新手进入官网,看到一堆英文会很懵逼,那这里博主就多说一点吧。
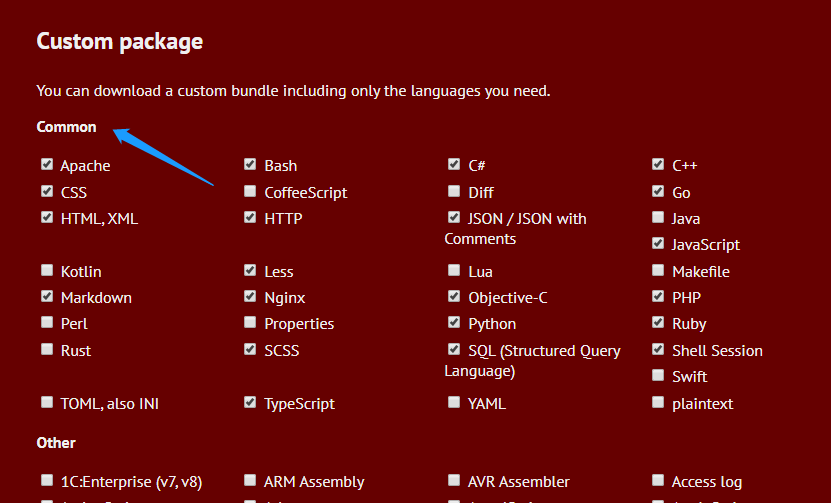
 按照上面的点进去之后,往下拉,就会看到一系列的语音让选择,一般情况下,普通常用的就够用了,当然你也可以看自己心情,选择自己需要的语言。
按照上面的点进去之后,往下拉,就会看到一系列的语音让选择,一般情况下,普通常用的就够用了,当然你也可以看自己心情,选择自己需要的语言。

选好之后,点下面的download下载就完事了,这点就不上图了哈。
highlight代码高亮插件的使用
下载好了,那看看怎么用吧。
首先下载好的文件夹中有一个style文件夹,样式都在这里面了,自己选一个,演示的话,官网有的。然后引入一个highlight.pack.js的js文件,引入这两个文件就差不多了,下面就是插件的初始化了。
<script>hljs.initHighlightingOnLoad();</script>
初始化就上面一句代码,这时候,如果你的文件中用一段代码的话,不出意外的话,你就能看到效果了。
为highlight代码高亮插件添加行号
可能你想要显示代码行号,但遗憾的是,highlight并没有提供行号,没办法自己搞吧。其实也很简单。
<style>
.hljs ul {
list-style: decimal;
margin: 0 0 0 40px!important;
padding: 0
}
.hljs li {
list-style: decimal-leading-zero;
border-left: 1px solid #111!important;
padding: 2px 5px!important;
margin: 0!important;
line-height: 14px;
width: 100%;
box-sizing: border-box
}
.hljs li:nth-of-type(even) {
background-color: rgba(255,255,255,.015);
color: inherit
}
</style>
把上面css添加之后,再添加下面的js代码,你想要的代码行号就有了。
<script type="text/javascript">
var e = document.querySelectorAll("code");
var e_len = e.length;
var i;
for (i = 0; i < e_len; i++) {
e[i].innerHTML = "<ul><li>" + e[i].innerHTML.replace(/\n/g, "\n</li><li>") + "\n</li></ul>";
}
</script>
当然,行号的样式你也可以根据自己的需要自行修改哈。
如果你能看到这,那博主谢谢你的支持,k先生的个人博客网站会一直努力写高质量的文章的。
作者:K先生本文地址:http://www.gold404.cn/info/53
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!
下一篇: 来聊聊mysql单表评论系统怎么设计


文章评论
评论列表