原生js实现的tab选项卡切换
K先生
js特效3768
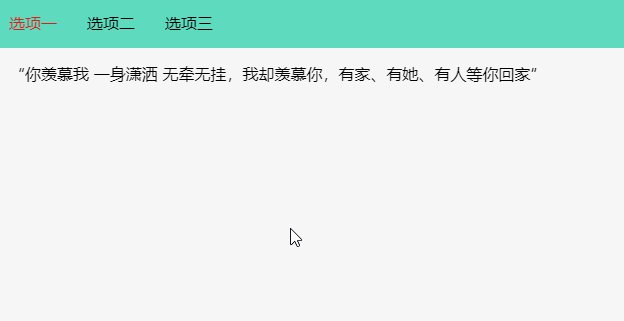
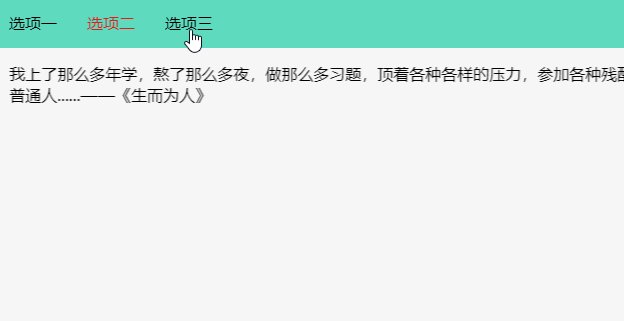
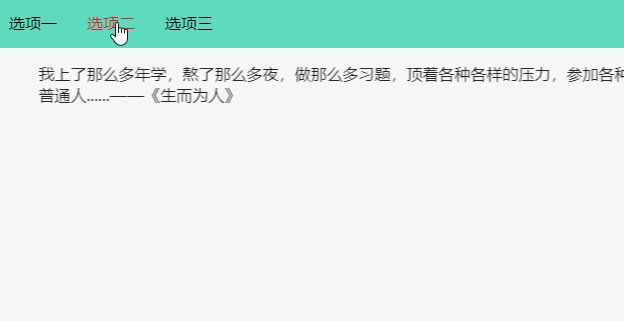
没什么多说的,就是最近在写一个后台管理模板,发现以前写的tab切换现在有点达不到自己心里的标准,所以就重新写了一个,本着拥抱原生js的原则,就放弃了jQuery。下面废话不多说,先看一下效果图吧:

如果上面的效果你感觉还可以的话,那你就直接拿下面的代码就行了。代码不依赖任何插件,也就是说,您直接复制一下打开就能看效果啦。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>js实现tab切换</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.container {
margin: 100px;
}
.tab_ul {
background-color: #5edbbe;
overflow: hidden;
}
.tab_ul li {
float: left;
padding: 15px;
cursor: pointer;
}
.tab_ul .active {
color: #ec1818;
}
.tab_content {
background-color: #F6F6F6;
min-height: 250px;
padding: 15px;
overflow: hidden;
}
.tab_child {
display: none;
animation: hideTab 0.5s;
-moz-animation: hideTab 0.6s;/* Firefox */
-webkit-animation: hideTab 0.6s;/* Safari and Chrome */
}
@keyframes hideTab {
0% {
opacity: 0;
transform: translate(200px, 0)
}
100% {
opacity: 1;
transform: translate(0, 0)
}
}
</style>
</head>
<body>
<div class="container">
<ul class="tab_ul">
<li class="active">选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
<div class="tab_content">
<div class="tab_child" style="display: block;">
<p>“你羡慕我 一身潇洒 无牵无挂,我却羡慕你,有家、有她、有人等你回家”</p>
</div>
<div class="tab_child">
<p>我上了那么多年学,熬了那么多夜,做那么多习题,顶着各种各样的压力,参加各种残酷的考试,谈恋爱,分手,工作,加班。我这么辛苦,竟然是为了成为一个普通人......——《生而为人》</p>
</div>
<div class="tab_child">
<p>“有人问我暗恋是什么感觉,我下意识的回答:好像是在商店看到喜欢的玩具,想买,钱不够,努力存钱,回头去看的时候发现涨价了,更加拼命的存钱,等我钱攒够的时候,再回去发现已经被买走了。希望不会在垃圾堆看到这玩具,不然我依然会把它捡起来。”</p>
</div>
</div>
</div>
<script type="text/javascript">
var tab = document.getElementsByClassName('tab_ul')[0];
var tabList = tab.getElementsByTagName('li');
var tabChild = document.getElementsByClassName('tab_child');
for (let i = 0; i < tabList.length; i++) {
tabList[i].onclick = function() {
tabInit()
this.classList.add('active');
tabChild[i].setAttribute('style', 'display:block');
}
}
//初始化tab
function tabInit() {
for (let i = 0; i < tabList.length; i++) {
tabList[i].classList.remove('active')
tabChild[i].setAttribute('style', 'display:none')
}
}
</script>
</body>
</html>
另外需要多说一点的是,这个tab选项卡实现的动态效果是靠css3的animation和keyframes完成的,上面有代码体现,代码很简短,自己研究一下吧。
作者:K先生本文地址:http://www.gold404.cn/info/51
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表
你好,你能帮我仿网站吗
k先生 游客: 当然可以的,加我qq:2020539043
2021-02-26 14:51来自Chrome浏览器