nuxt3实战之alone-blog(四):引入sass并了解下nuxt3的SEO
K先生
爱技术5797
在项目中使用sass感觉会很方便,所以我们alone-blog项目中要用它,还有就是nuxt3的SEO也在这一句先简单了解下。
一、安装并使用sass
安装很简单:pnpm add -D sass
安装完成之后,先分别创建assets/style/variable.scss和assets/style/base.scss两个文件,解释一下,其中variable.scss文件会定义alone-blog项目中使用到的一些css变量,放在一个文件中方便管理,另外一个base.scss文件就放一些基础的通用的样式吧。然后下面看下怎么配置,在nuxt.config.ts文件中:
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
modules: ['@nuxtjs/tailwindcss'],
tailwindcss: {
},
app: {
head: {
charset: 'utf-8',
title: 'nuxt3项目实战之alone-blog',
meta: [
{ name: 'viewport', content: 'width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no' },
{ name: 'description', content: 'nuxt3项目实战之alone-blog:nuxt3+tailwindcss' }
]
}
},
css: [
'~/assets/style/base.scss',
],
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "@/assets/style/variable.scss" as *;'
}
}
}
}
})
这上面是此时完整的配置文件,这里先看css那一项和vite中的css那一项,作为定义全局变量的variable.scss文件,这里放到vite的预处理中,而base.scss文件正常引入就行了。
二、了解下nuxt3的SEO
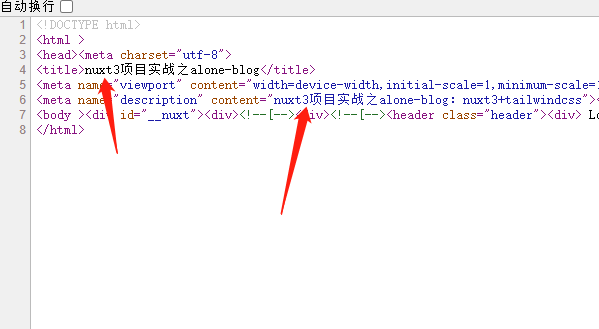
上面配置文件中的app.head中的内容就是我们seo需要用到的了,在这个配置文件定义的就是全局的,title和meta信息都可以自定义,在这定义完之后,我们回到浏览器查看源代码,会看到:

这不就是我们seo所需要的吗?!
在nuxt.config.ts这里面定义的是全局的,那么怎么在单个页面中定义呢?修改一下pages/index.vue文件:
<template>
<div>
<Head>
<Title>{{title}}</Title>
<Meta name="description" :content="title" />
<Style type="text/css" children="body { background-color: green; }" />
</Head>
<p class="text-3xl text-green-500 m-20">这是nuxt3+tailwindcss3新项目</p>
<nuxt-link to="/about">关于我们</nuxt-link><br>
<nuxt-link to="/info/2">进入详情页</nuxt-link>
</div>
</template>
<script setup>
const title = ref('alone-admin企业官网')
</script>
这应该一看就懂了,就不多说了。
作者:K先生本文地址:http://www.gold404.cn/info/151
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表