一、nuxt3项目引入tailwindcss3
K先生
爱技术5683
可能还有人不知道tailwindcss,没关系,它只是一个好用的css框架,简单的来说,以前写style样式现在改为写class了。好不好用,试试看。
一、创建nuxt3项目
关于nuxt3项目的创建,上个文章已经写过了:nuxt3稳定版终于等到了,前排吃瓜
二、引入tailwindcss3
现在tailwindcss的最新版本是3.24,在nuxt3发现了有tailwindcss现成的模块@nuxtjs/tailwindcss,直接用吧。
pnpm add -D @nuxtjs/tailwindcss
安装完成之后,打开nuxt.config.ts配置文件,将@nuxtjs/tailwindcss模块添加到配置中:
export default defineNuxtConfig({
modules: ['@nuxtjs/tailwindcss']
})
然后,然后,然后就OK了。
三、tailwindcss3怎么使用
因为新创建的nuxt3项目除了一个node_modules目录和一个自身的.nuxt文件夹就没有其他文件夹了,所以我们就直接在app.vue里面测试tailwindcss3有没有安装成功吧。
<template>
<div>
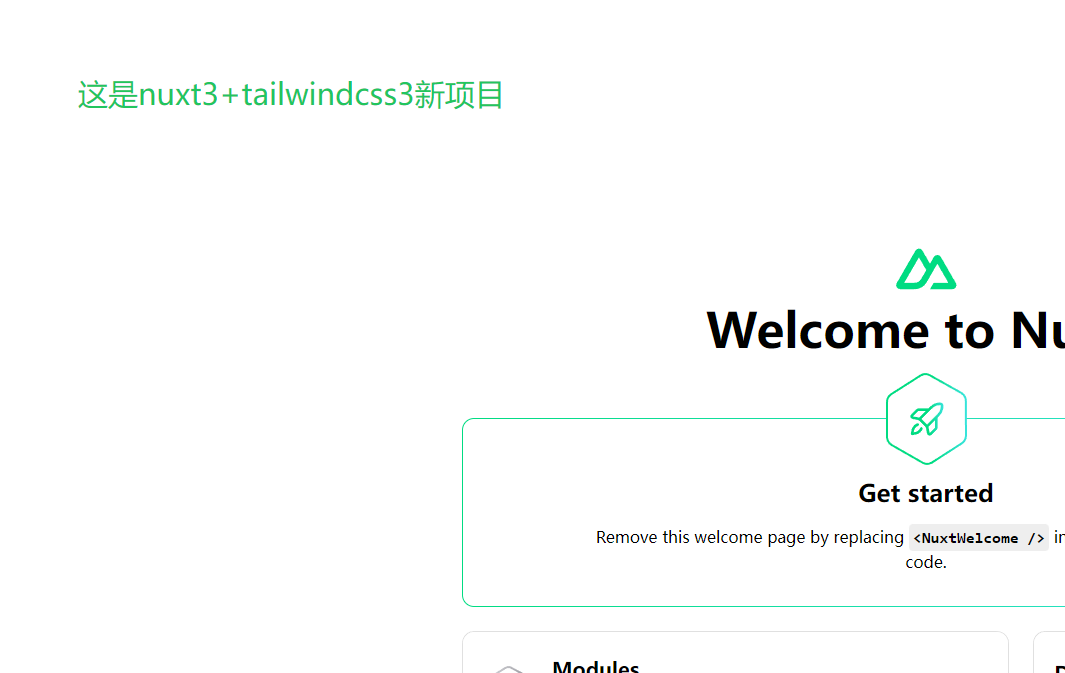
<p class="text-3xl text-green-500 m-20">这是nuxt3+tailwindcss3新项目</p>
<NuxtWelcome />
</div>
</template>
然后运行项目,你就会看到:

在这里我们还没有手动写样式,但是通过tailwindcss我们能使用class类为元素设置颜色、大小、边距等等。
tailwindcss3就是这了!
作者:K先生本文地址:http://www.gold404.cn/info/148
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表
22