视频播放列表实现超链接(按钮)点击变色,原来的恢复原色
K先生
爱技术4515
视频播放列表的超链接按钮点击变色,原来的恢复原色,主要是让用户清楚的知道此刻播放的是哪一集。这里所说的实现方法并不是利用css的link、hover、active所实现的,虽然css也能做到超链接点击变色,但是却不能用到这里的需求上,因为css实现的点击变色,是不能再点击页面其他地方的,很显然,看视频的时候不让用户点其他地方似乎不太现实,所以这里用js实现。
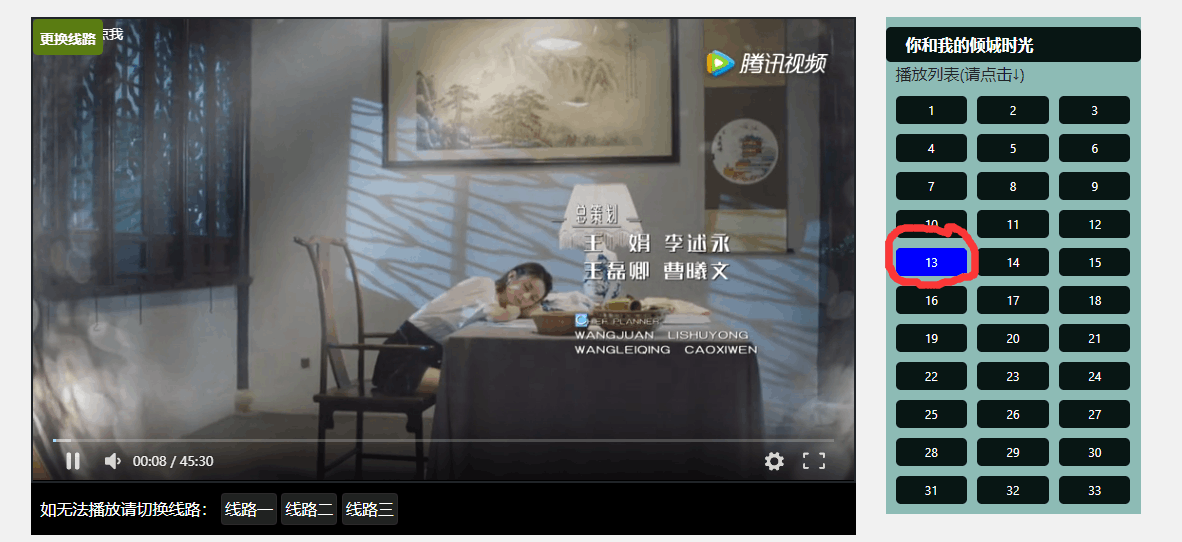
效果图:

要实现的效果简单的说就是:我们看电影的时候,我们点击哪一集的链接,那么这个链接就会唯一变色,并且不会像css中的active失去焦点后恢复原色,能实时显示当前用户观看的电影集数。
实现的代码:
<!DOCTYPE html>
<html>
<head>
<style>
body{background-color:black;}
.acss{background-color:black;color:white;}
</style>
<script>
var t=1;
function test(x){
// 这个是判断第一次点击
if(x==1&&t==1){
document.getElementById(x).style.background="blue";
}
// 这个判断是防止重复点击
else if(x!=t){
document.getElementById(x).style.background="blue";
document.getElementById(t).style.background="black";
}
t=x;
}
</script>
</head>
<body>
<a class="acss" id="1" href="#" onclick="test(1)">第一集</a>
<a class="acss" id="2" href="#1" onclick="test(2)">第二集</a>
<a class="acss" id="3" href="#2" onclick="test(3)">第三集</a>
<a class="acss" id="4" href="#3" onclick="test(4)">第四集</a>
<a class="acss" id="5" href="#4" onclick="test(5)">第五集</a>
</body>
</html>
代码很简单,这里就不过多的介绍了,如果您有疑问或者好的意见的欢迎联系博主交流。
还有博主最近正在研究vip视频解析,一直想打造一个真正无广告的的vip视频解析站,如果有vip视频解析感兴趣的朋友,欢迎来交流哦。下面是老K自己做的vip视频解析站零零影院,目前网站还有很多方面没有做好,博主也一直在努力优化中。
作者:K先生本文地址:http://www.gold404.cn/info/21
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表