vue项目实战之alone-admin(四):前端页面的实现
K先生
爱技术3147
在上一节,我们搭建了alone-admin后台管理系统的基本布局,也就是说大的框架已定,我们这一期接着去实现alone-admin的各个其他页面。因为我们之前把基本布局代码都写在了app.vue这个文件中了,那么接下来,我们直接在views目录下写对应的主页面就行了。
一、alone-admin的首页
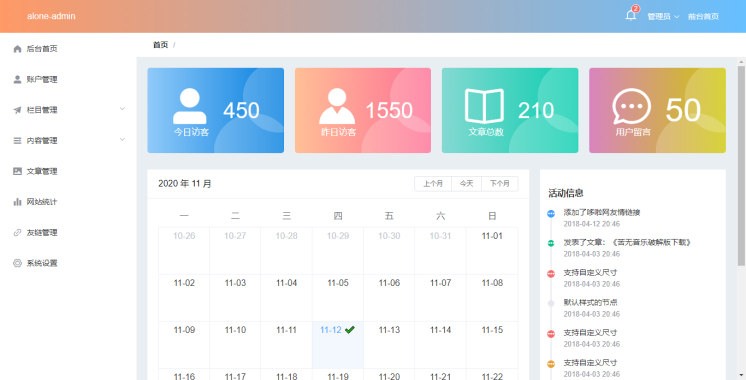
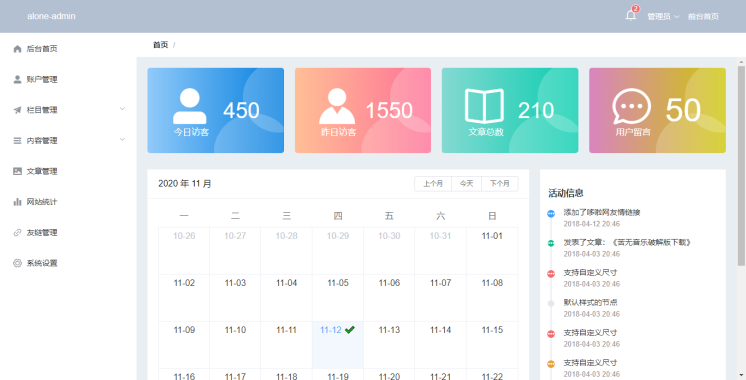
我们先来看一下实现的首页大概是什么样的,这个页面是暂时的哈,所以就只是贴图就不贴代码了。后续这个首页会根据具体需求做改动的。


通过上面两张图,应该能让你了解到alone-admin是一个什么样风格的后台管理系统了。不知道小伙伴们还喜欢嘛?
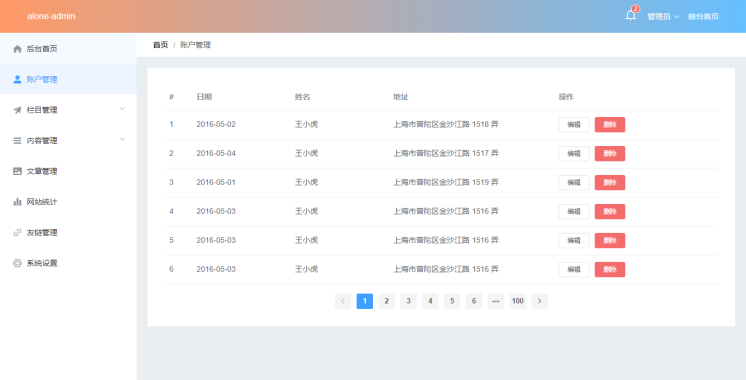
二、表格型列表页的实现

看完了首页的实现,下面再来看列表页的实现,其实都是从element-ui上直接搬过来的,代码如下:
<template>
<div class="account" style="padding: 30px;background-color: #fff;">
<el-table :data="tableData" style="width: 100%;margin-bottom: 15px;">
<el-table-column type="index" label="#" width="50">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :total="1000">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
this.$confirm('你确定要删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除!'
});
});
}
}
}
</script>
对照element-ui的官方文档你会发现,真的只是搬砖而已......所以,后续像这种搬砖类型的就不再在文章中体现了哦。
对于喜欢alone-admin后台风格的小伙伴们,欢迎到GitHub下载学习哈,github地址:https://github.com/pmb2020/alone-admin当然也欢迎小伙伴们一起留言学习交流。
作者:K先生本文地址:http://www.gold404.cn/info/114
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表