vue报错:'**' is defined but never used no-unused-vars这样一次性解决
K先生
爱技术30300
导致这个报错的原因就是eslint校验,如果你搭建vue项目的时候选择了eslint校验,后面你绝对会碰到这样的报错,毋庸置疑。而这个报错信息也很简单,就是你定义了某个变量,但是你没有使用它。eslint规范就是你要么不定义,要么定义了就一定得用,就像那个啥,你必须得负责任。
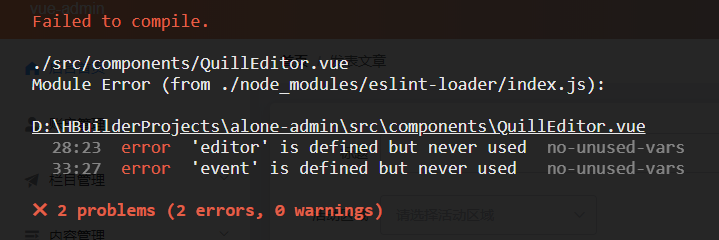
vue报错'**' is defined but never used no-unused-vars的截图是这样的:

下面说说怎么一劳永逸的解决这个报错吧。如果你是使用vue-clii3以上版本,打开你的.eslintrc.js文件,在rule中添加:
"no-unused-vars": 'off'
意思就是不让eslint校验我定义有没有用了。
作者:K先生本文地址:http://www.gold404.cn/info/87
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表
那我使用的是vue2呢,该如何修改呢