vue项目实战之alone-admin(二):引入好看的element-ui框架
在上一节我们使用了vue/cli脚手架创建了alone-admin项目,接下来就是引入一个比较清新好看的UI框架element-ui,关于element-ui这里就不多说了,相信如果你看来一定会喜欢上这个UI风格的。下面我们来看下怎么把这么好看的element-ui框架引入到我们的alone-admin项目中的。
快速上手Element Ui
我们先进入到alone-admin项目目录,执行element-ui安装命令:npm i element-ui -S
稍等一小会应该很快就会安装成功了,下面我们再看下应该怎么用:
我们打开src目录下的main.js文件,将下面三行代码都添加到文件中,
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
这个在element-ui官方文档上都是有的,现在这个引入方式乃是全局引入,至于局部引入方式请自行看element-ui的官方文档哈。
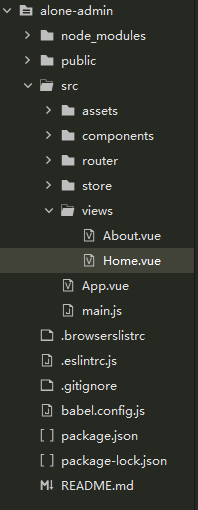
此时,我们运行 npm run serve 命令没有错误的话,那就证明我们成功引入了Element Ui。我们先看下此时的alone-admin的目录结构:

由于现在我们还没有删除vue的默认文件,所以在views文件夹下会有Home.vue和About.vue两个文件,下面我们在About文件中,测试下我们刚引入的Element Ui吧。作者在Element Ui官网随便找了一段按钮的样式代码,我们将其复制到About.vue文件中,此时About.vue文件中的代码应该是这样的:
<template>
<div class="about">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
不出意外的话,此时我们看到的about页面应该是这样的:

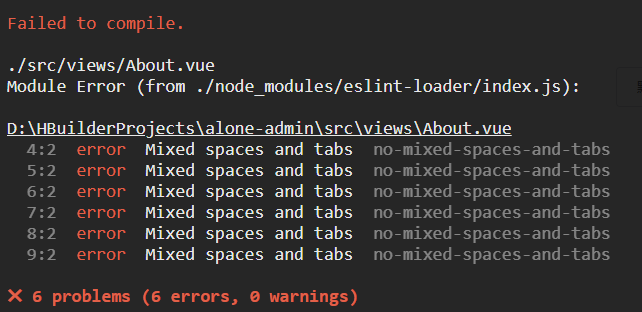
这样就说明我们成功的使用了Element Ui的样式。但是你也可能遇到下面的报错:

这报错的意思也很明显,就是空格和tab缩进的问题,本来这不算啥问题,但由于我们安装的时候选择了eslint代码规范,所以,,,就这样了。怎么解决呢?如果你和作者一样使用的是Hbuildx开发工具,那么Ctrl + K(代码格式化)就直接解决了,那如果不是,那就需要慢慢调了,有时候感觉这个eslint规范确实挺反人类的。
作者:K先生本文地址:http://www.gold404.cn/info/112
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表