利用Hbuildx将移动端html项目打包成app(apk)软件
如果你有一个移动端的H5项目想要将其打包成app(apk)软件,那么这篇文章就是为你量身打造的。利用Hbuildx能将你的任何web项目打包成app软件,前提是适配了手机端的web项目哈,打包PC端的web项目没啥实际意义,对吧。下面进入正题
一、打包的准备工作
其实也没啥准备工作,就是你要打包的web项目和安装Hbuildx这个软件,感觉Hbuildx这个软件是前端开发利器,特别好用,推荐。
二、Hbuildx重新识别项目类型为h5
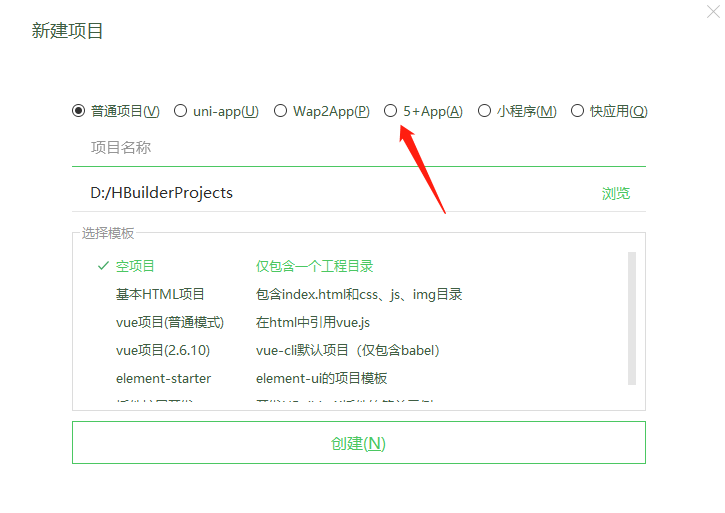
Hbuildx装好之后,首先我们文件>新建>项目,你会看到下面界面:

选择5+APP,输入项目名称后,点击下面创建就行了,这个创建的项目,没什么实际用处,我们主要是需要它生成的一个文件manifest.json而已。
然后,我们再把自己的项目导入到Hbuildx软件中,最后我们把上一步创建的H5项目(5+APP)中的manifest.json文件复制到我们这个项目的根目录中。
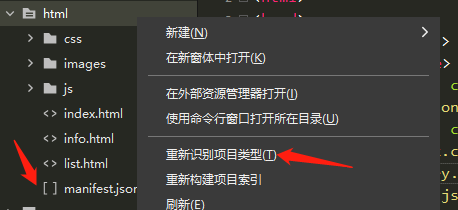
我们将manifest.json放到我们要打包的根目录之后,然后在项目文件夹上右击选择重新识别项目类型:

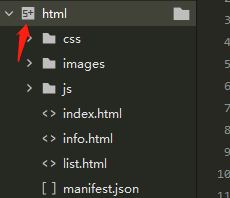
重新识别项目类型之后。你会发现:

现在你的项目已经重新识别为h5项目了。那么接下来就是开始打包了。
三、将web项目打包成app(apk)
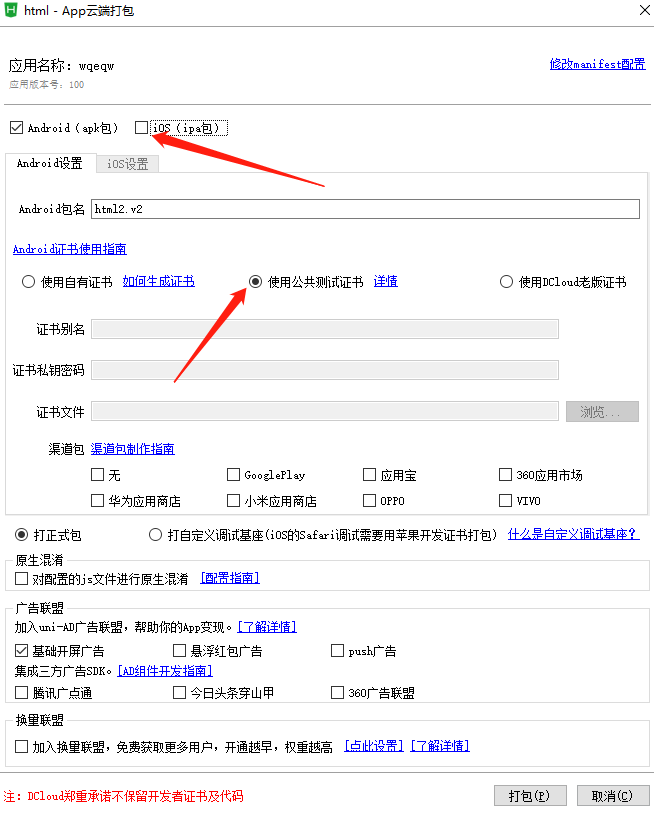
接下来的操作就是,在项目文件夹上右击》发行》原生App-云打包,你会看到:

然后你需要把ios这个勾给去掉,不是不能打包成ios软件,而是我们没有ios打包需要的证书,,,然后还有一点是打包我们要选择使用公共测试证书,最后点击打包就行了。
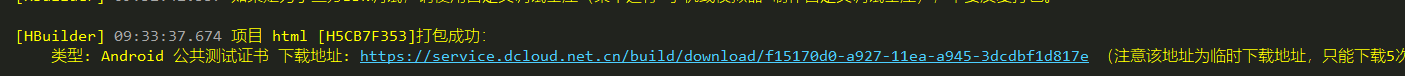
最后你会在Hbuildx的下方命令台看到一个下载地址,那就说明你成功了。复制下载链接下载就完事了,后续就是装到自己手机上看效果吧。

这篇文章感觉已经说的很详细了,相信应该没啥问题了,如果你还有问题,那就给博主留言吧。
作者:K先生本文地址:http://www.gold404.cn/info/75
版权声明:本文为原创文章,版权归 K先生个人博客 所有,欢迎分享本文,转载请保留出处,谢谢!


文章评论
评论列表