最新文章
docker默认情况下都是开启日志的,我这里使用的是nginx、mysql容器,时间长了日志会很大,所以,清理!1、首先使用docker ps -a查看一下要清理日志的容器id2、进入容器目录cd /var/lib/docker/containers/容器id然后就可以在该容器目录下
图表现在在后台管理系统中也是非常非常常见的,所以自己的alone-admin后台管理系统怎么会少的了图表数据可视化呢,最后看了一下还是决定使用apache的ECharts,看了一下现在网上搜的一些vue3使用ECharts的文章,感觉都很乱,所以还是打算
某些环境是不具备网络条件的,所以docker需要使用安装包离线安装。一、下载docker安装包下载地址是这个:https://download.docker.com/linux/static/stable/x86_64/,可以自行选择docker版本,这里选择的版本是docker-20.10.9.tgz。下载
windows系统npm官方推荐升级方法:Set-ExecutionPolicy Unrestricted -Scope CurrentUser -Force npm install -g npm-windows-upgrade npm-windows-upgrade需要在PowerShell下依次执行上述命令,执行到第三条命令时候会让选择要升级的n

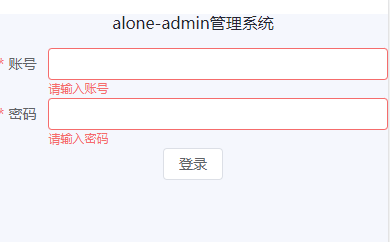
最近用element-plus写自己的alone-admin后台管理系统的时候,遇到了一些坑,,,也可能是因为自己比较菜,毕竟自己其实是一枚后端程序员,,, 其实如果直接复制element-plus官网上的写法也没什么问题,但是官网的是ts写法,奈何自
一般情况下,docker安装扩展非常方便,想安装什么扩展直接在容器中执行安装命令就行了:docker-php-ext-install fileinfo但是,有些扩展比如php的zip扩展是没有办法直接用此命令安装的,这时候我们需要:apt-get update && apt-g

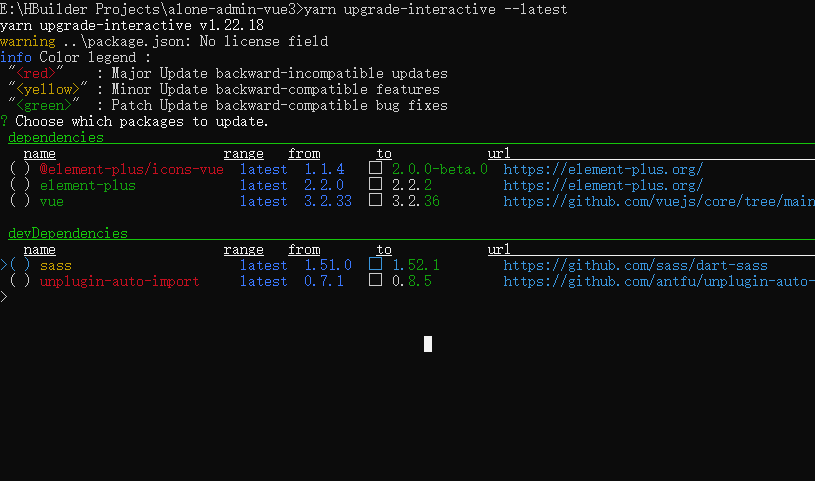
yarn升级、更新依赖包的方法有好几种,但是这里说的是一种比较简单的方法,不需要安装依赖。打开cmd命令行窗口(切记不要用git bash命令行!!!),然后进入到你项目根目录,执行:yarn upgrade-interactive --latest然后你看到的会是这
mysql忘记密码这个应该算是一个比较常见的问题吧,记个笔记来。一、修改mysql配置文件my.cnf修改配置文件的作用就是跳过mysql登录验证,找到my.cnf文件:[mysqld] skip-grant-tables修改之后,重启一下MySQL,systemctl status mysqld二

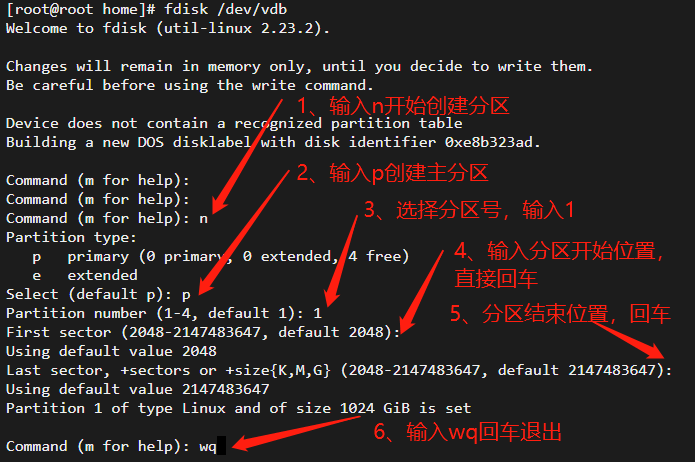
Linux挂载磁盘一般可能用不到,但是一旦用到一定要会!下面记录一下挂载磁盘的小笔记,好记性不如烂笔头。一、查看可挂载的磁盘想要挂载磁盘,首先我们要先确认Linux服务器是否有可以挂载的磁盘,执行命令:fdisk -l如图,蓝色框中是空的
场景:如果在还没有插入数据的表中添加索引什么的都很简单,但是如果在已有数据下中怎么中途添加唯一索引呢?用通常的方法添加索引肯定会直接报错,因为现在表里面已经有了重复性数据了,这就和唯一索引相冲突。那么到底应该怎么在已经有