最新文章

最近做的项目有一个页面要做地图,所以就想到了引入高德地图api,高德地图的官方文档虽然写的也算是比较清楚,但对于刚入门的朋友看着还是会懵逼的,就比如我。。。如果直接用script标签引入是最方便的,我懵逼的是怎么在vue中安装,高德
最近是越来越喜欢vue了,但是用vue做项目有一个不好的地方就是seo问题,vue官方推荐的解决方法就是nuxt,所以现在安排上了。看看nuxt的官网,建了一个项目,因为我本身比较喜欢把css都写到一个文件里,不喜欢vue在每个文件里都写(主要是
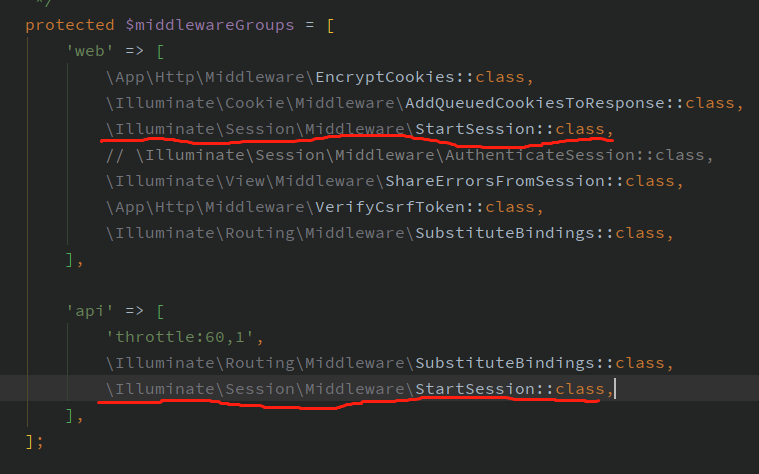
接口是用laravel写的,token是放在header响应头中返回的,然后就是vue利用axios去获取接口响应头中的token的值了。想法是很简单的,但在做的时候却遇到了一个小问题。为什么说是小问题呢,当然是因为问题很好解决。写的接口是没有问题的
最近用laravel一直在写接口,jwt认证是必不可少的,但其中有一个盲点,就是jwt认证的密码应该怎么生成呢?就是那一大串的字符串,$2y$10$ryi0LwR4.m/ukx.cB8ObYOQPJiuhewhuh41cSevikRN.d5wA9zYs2像这样的。这个在注册的时候是需要用到的

不知道为啥,现在自己的开发方式越来越倾向于前后端分离方式,后端用api接口来为为前端提供数据。前后端分离这要是在一个团队中这种开发方式没什么可说的,挺合适,但是前后端都是自己写的话,那这个,,,不知道意义还大不大。其它的暂

我从不奢望有谁会记得我,但我却从不会忘记你们。又长大了一岁,不,现在应该说是又老了一岁。曾经以为三十离我还很远,没想到乘着时间的快车,那么快就要抵达终点。生日对于你们可能是一件值得庆祝的事,但我感觉却是......但不管怎样,

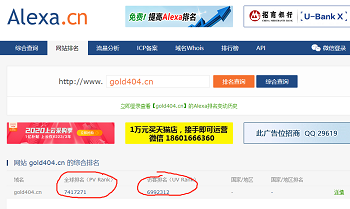
兜兜转转,我的个人博客网站终于又向前迈了一步,有Alexa排名了。其实我真的还没想过自己的小网站还能有Alexa排名,之前也找过一些方法想上这个Alexa排名,但并没有找到什么有效的方法。但另我意外的是,今天查自己博客网站seo数据的实话

哇,时间过的真快,掐指一算,距离我博客用Laravel框架重构已经三个多月了,我的“个人博客网站”重构上线之后,SEO数据那是一塌糊涂啊,当时还特意写了一篇文章“记录一下现在博客网站的seo数据”,想了解我博客重构上线时的seo数据的小伙伴

每个程序员都有自己的开发习惯,虽然Laravel框架为我们提供了好多封装好的函数,用起来很方便,但是有时候,我们可能还是会有写自己的自定义函数的想法。那么在laravel6中应该怎么写自己封装的函数呢。1、创建文件app/Common/Functions.p

前面的文章说过了Laravel使用jwt-auth库实现API认证的一个简易流程,对于想使用Laravel构建基于jwt身份验证的api的小伙伴,欢迎去阅读“关于laravel的jwt认证教程我猜这才是新手最想看到的”,这篇文章是K先生很认真写出来的哦,对新手非常